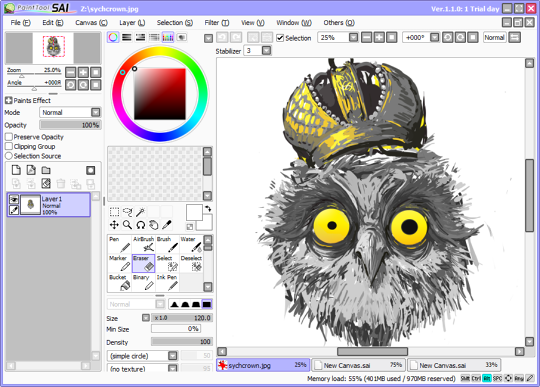
Основы Paint Tool SAI
Итак, начнем с того, что Paint Tool SAI - это очень удобная программа, особенно в том, что в ней полностью присутствует и векторная(линии), и растровая(пиксели) графика. Да и вообще, она универсальна для новичка, и не только.
Показывать ее основы мы будем на примере "переделки" картинки. Конечно, "переделки" не очень хорошая вещь и лучше стараться рисовать самому, но на первых порах, можно и по переделывать.
Первое: открываем в SAI исходную картинку (исходник). Затем создаем новый слой (Layer ⟶ New Layer), над ним еще один - векторный (Layer ⟶ New Linework Layer) .

Получаем: ⟶ ⟶ ⟶ ⟶

Теперь начинаем первый этап - работа на векторном слое. Берем инструмент Curve и начинаем "обводить" (как вам надо) исходник. Получается примерно так:

До

После
Чтобы закончить линию, просто щелкаем два раза мышкой и она "пропадает". В настройках Curve можно настроить толщину линии, прозрачность, (ну, цвет, конечно тоже). Когда обводим рисунок, одним щелчком мышки ставим точки - в процессе будет понятно, зачем это и как.
Таким образом, обводим весь рисунок. Чтобы смотреть, в процессе, как у нас получается, просто отключайте
видимость слоя исходника.
Щелчком на эту кнопку (на панели слоев).

Если линия вышла, не такой, то ее можно исправить помощью инструмента Edit. Просто берем линию и переделываем ее такой, как хочется (гнем).

Пример
Итак, мы доделали линии. Если снять видимость слоя-исходника, то вот что у нас выйдет ⟶ ⟶ ⟶ ⟶
Мы переделали, некоторые детали, относительно исходника, впрочем так и надо - не копировать же=). Сейчас можно доделать какие-то погрешности, настроить толщину линий, если надо (кнопка Weight).

После того, как линии закончены, приступаем ко второму этапу - покраска.
Выбираем инструмент Magic Wand

И выделяем им области, которые хотим раскрасить. Если выделяется много/мало, то это можно настроить в панели ниже инструмента.
Если какие-то области не выделяются, но они нужны - выбираем инструмент SelPen (также выбираем нужный размер его кисти) и «довыделяем» нужное нам.
Первое, что мы решили раскрасить - это кожа, поэтому наше выделение выглядит так:(показываем для примера) ⟶ ⟶ ⟶ ⟶
Теперь выбираем нижний слой (чистый, который). На нем выбираем инструмент Bucket (заливка), либо кисть - это уже по желанию, И заливаем!


Получается так
После того, как мы залили основные цвета, снова переходим на векторный слой и линиями рисуем контур теней:
Если не знаете, где ставить тени, то посмотрите на оригинал, Но рисунок то у вас может быть другой и более низкой сложности - поэтому лучше пробуйте сами.
Ну, а после обозначения теней (надеюсь, цвета теней выбрать не сложно), также заливаем их. Но, конечно, смотря у какого какой стиль рисования, Может, вы будете рисовать тени "брушем" или просто кистью (если вдруг кисть "не рисует" просто выделите нужную область SelPen).

После теней, делаем блики и прочие завершения рисунка. Если что-то вы хотите доделать в фотошопе, но с сохранением слоев, просто сохраните в формате PSD.
Ну, а мы дорасскажем еще немного.
Инструмент Color, на векторном слое, меняет цвет линий - т.е., если вас не устраивают черные линии, можно заменить их нужными цветами.
Эмм, точно... Забыла об нужном инструменте - SelEras.
Он отменяет выделение.
В настройках инструмента Edit можно найти много чего: и удаление линий, и перетаскивание, и дублирование - в общем, не только их «искривление»
Очень хорош инстумент Weight - он может поменять толщину и прозрачность линии.